Is your website accessible to everyone?
Sep 5, 2024 • 5 min read
Statistics show that approximately 16% of the world’s population suffers from some form of disability. This means that as many as 1.3 billion people (or every sixth person) faces certain limitations. This information has to be taken into account when developing digital products in order to adapt the user experience to users with limited accessibility.
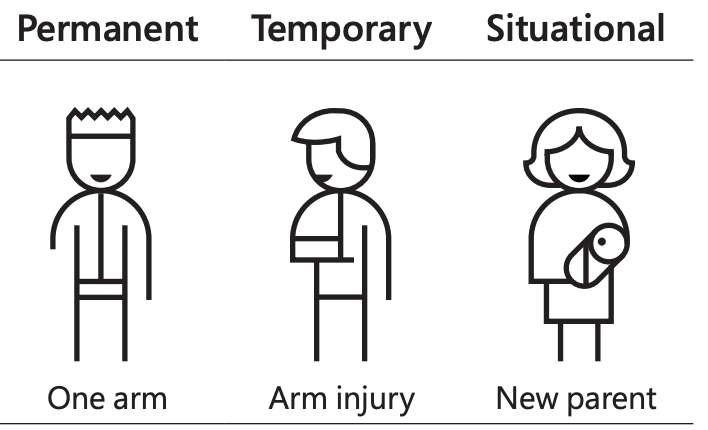
When we talk about limited accessibility, we often think of limitations of a medical nature, for example hearing, vision or speech problems. But there are many more reasons for inaccessibility. At Microsoft, this is illustrated with the help of the Accessibility Persona model, which emphasizes that by adapting to people with limited accessibility, we can also positively influence people who face limitations only temporarily or at a given moment.
Microsoft classifies exclusion into three categories:
- Permanent exclusion: a person with one arm.
- Temporary exclusion: a person with a broken arm.
- Situational exclusion: s parent holding an infant with one hand.

In all of these cases, people only have one hand, which clearly illustrates that by removing accessibility limitations, we can improve the user experience for everyone.
And this is exactly what this article is all about.
European accessibility act
Let’s dive deeper into digital product examples with a focus on websites and online stores.
Let’s say that a website offers online courses and has an average of 100,000 monthly views or sessions. At the same time, 60% of users visit it using mobile devices, and 40% using computers.
According to the World Health Organization (WHO), 16% of this website visitors face some form of limited accessibility. This means that the website is only partially usable for about 16,000 monthly users. This information is especially important for companies and organizations that generate most of their income online because the website is their main sales tool.
The leading British retailer Tesco is an excellent example of a company that has achieved a significant increase in sales by improving the accessibility of its website. With online experience optimization, Tesco ensured better accessibility on both desktop and mobile devices, which was reflected in a 350% increase in sales. After the implementation of the changes, the number of users who successfully completed the purchase increased significantly, which directly contributed to the growth of revenues. In addition, the retailer found out that these improvements were beneficial even for users without special needs, further increasing customer satisfaction and brand loyalty.
This example shows how improving accessibility can directly impact business growth by not only increasing the user base, but also improving the user experience, leading to higher conversions and revenue.
Adapted from https://codemantra.com/accessibility-higher-sales/
In a few decades, the number of people with disabilities is expected to increase even more, so the term “accessibility” is receiving more and more attention. This is also dictated by the European accessibility act (EEA), which focuses on ensuring equal access for people with disabilities. So far, it has been limited only to the public sector, but on June 28, 2025, it will also apply to the private sector.
It refers to the WCAG (Web content accessibility guidelines) 2.0 defined by the World wide web consortium. By doing so, the EU ensured that the member states comply with the AA WCAG 2.1 standards.
Following these guidelines will help make online content more accessible to a wider range of people with different forms of disability: deaf people and those with hearing problems, blind and partially sighted people, physically challenged ones, people with speech disorders or photosensitivity, as well as for individuals with a combination of these limitations. The guidelines also partially address individuals with learning disabilities and cognitive limitations.
The aforementioned European directive focuses on the accessibility of online content both on desktop computers and on laptops, tablets and mobile devices. Taking them into account will often improve the general usability of web content for all users.
Adapted from https://www.w3.org/TR/WCAG21/
Small steps in the right direction
We often hear that users with disabilities do not visit websites at all. Or that companies do not see the added value in adapting the website for people with limited accessibility. It is common that these types of adjustments are treated as something that will be added to the website later on.
But below are some examples that prove that they should be taken care of already when planning the website.
- Color contrast
- Color contrast is especially important for visually impaired or color blind users.
- Investing time in defining the color scale already in the website design phase is crucial, as subsequent adjustments of colors are quite difficult and especially time-consuming.
- It is important to stick to a ratio of 3:1 for larger font sizes and 4.5:1 for normal text sizes. Tools like Adobe Color
- Contrast Analyzer are here to help you.
- Texts on CTA (call to action) buttons
- Typically, our CTA buttons are tied to website objectives, so it’s important that they are highly visible and that their purpose is clear. A visually impaired person using a screen reader, for example, needs more information before clicking the “Read more” button. Therefore, it is better to mark the buttons with inscriptions such as “Read more about us” or “Click to download the manual about healthy habits.”
- Using colors when an error occurs
- Let’s say that on a webpage, a person can log in with a username and password. If an incorrect password is entered, the input field turns red, but no additional explanation is displayed. This can be a problem for color-blind people and those using screen readers, as these errors are not detected. So, in addition to the use of colors, we must also provide additional explanations for better understanding, such as “The entered password is incorrect.”
- Using ALT descriptions
- ALT descriptions are important for several reasons. They serve as an explanation of the image for people who use screen readers and cannot see the image. They are also important when the image fails to load and for SEO. AI tools are there to help you when writing ALT descriptions.
- Click area size
- Let’s say that the text “I agree to the terms and conditions.” follows the checkbox on the form. For easier accessibility and a better user experience, we have to make sure that both checkbox and the entire text is clickable. If this is not possible, we ensure that the clickable box size is at least 44x44px and that the spacing between clickable elements is at least 8px.
Such adjustments not only improve accessibility, but also have a positive effect on the SEO of your website. The most frequent visitor of your website (which also has certain restrictions), is Google itself.
What technologies are there to help?
Adapting a website to all accessibility criteria can be challenging and time-consuming, as we are often not sure where to start. Fortunately, there are numerous documents that detail the necessary adjustments.
The process of adapting an existing website can be particularly demanding, as fundamental aspects of accessibility must be taken into account already in the planning or design phase of the project. Designers, project managers and later also web developers must pay special attention to the accessibility and it is often advisable to seek independent help from an advisor who knows what to look for. The key is to take care of accessibility even when refreshing or supplementing the contents.
When checking the accessibility of the website, various online tools that analyze the website are here to help. Let’s name some of the examples:
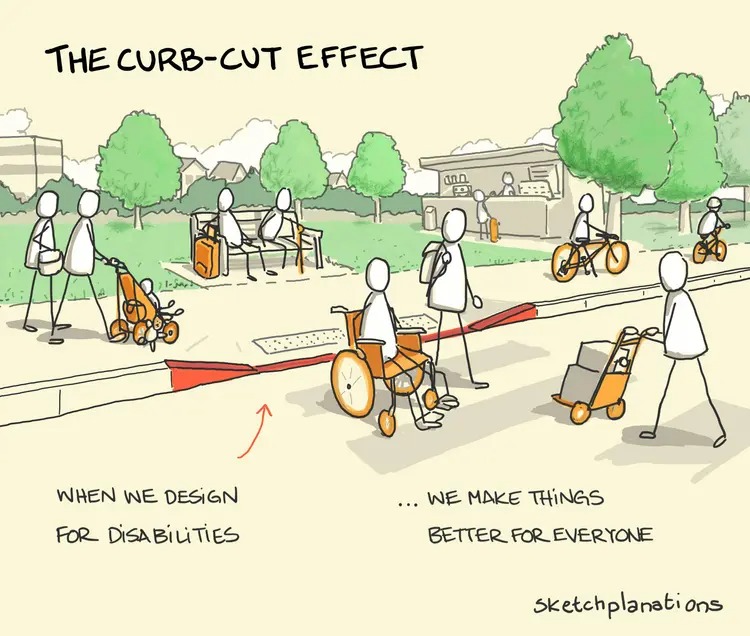
Curb Cut Effect
The picture below shows the Curb Cut Effect, which was first mentioned by students at the University of Berkeley. A curb cut is essential for a person in a wheelchair to cross the road, but it also benefits others, such as a child on a bicycle, a parent with a stroller and a package delivery person.

Adapted from: https://sketchplanations.com/the-curb-cut-effect
Therefore, I would like to finish this blog with a closing thought that summarizes its content.
Accessibility is crucial for some, but beneficial for all.
Sources
- https://www.who.int/news-room/fact-sheets/detail/disability-and-health
- https://www.acquia.com/blog/accessibility-statistics
- https://medium.com/@mashagavran/european-accessibility-act-2025-for-websites-and-digital-products-everything-you-need-to-know-ceda56577aac
- https://infinum.com/blog/best-practices-accessibility-design/
- https://infinum.com/events/making-software-inclusive-by-design-ljubljana/

%20(1)%20(1)%20(1)-400x267.jpg%3Fundefined&w=3840&q=100)


